Není tomu tak dlouho, co se v dílně facebookových vývojářů zrodila věc, do té doby nevídaná: možnost vložit konkrétní příspěvek pomocí html kódu na jakýkoliv web. Co to přesně znamená a k čemu se to dá využít?
Podoba vloženého příspěvku
Výhodou takto vloženého obrázku oproti metodám, které se daly využít dříve (tj. různým kódům generovaným přes nástroje stavící na Facebook API a klasickým screenshotům obrazovky) je to, že vložený příspěvek se dynamicky mění. Vloží se tak do stránky nejen vlastní obsah (tj. text, případně obrázek, video nebo odkaz), ale i informace týkající se toho, jak se k němu chovají uživatelé Facebooku. Konkrétně to znamená, že se u něj zobrazují tyto tři hodnoty:
- počet sdílení daného příspěvku,
- počet komentářů,
- a počet lajků (kliknutí na tlačítko „to se mi líbí“).
Tímto ovšem možnosti vloženého příspěvku nekončí. Návštěvníci webu, na kterém je takovýto vložený příspěvek, totiž dále mohou přímo přes prvek vložený na web s příspěvkem z Facebooku manipulovat a využívat jeho sociálních funkcí. V praxi to znamená, že nemusí jít na Facebook na vaši zeď, ale přímo z vašeho webu mohou tento příspěvek komentovat, lajkovat a nebo dále sdílet.
Jak vygenerovat kód
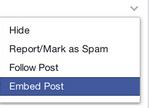
Na rozdíl od like boxu, komentářů a dalších facebookovských pluginů, nemusíte když chcete vytvořit kód pro vložení příspěvku chodit nikam do sekce pro vývojáře, ale stačí, když jste správce facebookové stránky. Zde pak stačí najít konkrétní příspěvek, který hodláte sdílet a kliknout na nenápadnou šipku v pravém horním rohu.
Z kontextového menu vyberte položku „Embed Post“ (vložit příspěvek na web).
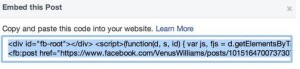
Vygeneruje se html kód, který pak už stačí vložit tam, kam potřebujete (vkládání je potřeba provést v html režimu, ne v režimu normální editace textu přes WYSIWIG editor).