Chcete mít na webu vložen rámeček s fotkami fanoušků a tlačítkem, abyste navýšili počet fanoušků vašeho webu? V tomto článku poradíme, jak na to.
Co je Facebook like box
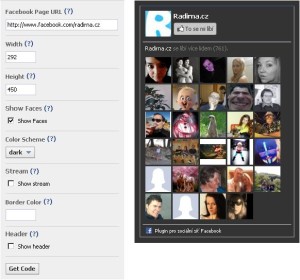
Tento tzv. social plugin (sociální plugin, jak tomu říkají ve Facebooku) vypadá přesně tak, jak vidíte na pravém boku této stránky. Jedná se o poměrně často používaný prvek, který používají malé i velké stránky k tomu, aby pomohli návštěvníkům nalézt jejich facebookové stránky.
Jak vytvořit kód
Abyste mohli vytvořit tento kód, potřebujete samozřejmě mít nejprve nějakou stránku na facebooku, pro kterou budete tento fanbox tvořit.
Vytvořit ho můžete na stránce: http://developers.facebook.com/docs/reference/plugins/like-box/
Člověk, který generuje tento kód, nemusí být správcem stránky, stačí znát její adresu na facebooku (např.: http://facebook.com/radirna.cz).
Minimální šířka widgetu je 292 pixelů, výšku můžete nastavit libovolně, je samozřejmě potřeba dát pozor na to, aby nebyla nějaká část zbytečně okrojená.
Můžete zapnout nebo vypnout header (nápis: Najdete nás na Facebooku) a stream – stream je náhled posledních příspěvků na zdi stránky. Dále lze vypnout nebo zapnout zobrazení tváří, tj. fotek fanoušků (vypnutím obou možností lze vygenerovat samotné tlačítko To se mi líbí).
Widget může mít buď světlý nebo tmavý vzhled, podle toho, co lépe zapadá do designu webu, kam ho chcete vložit. Poslední věc, kterou lze nastavit, je barva rámečku kolem vnitřního obsahu boxu. Souběžně s úpravami parametrů vzhledu vidíte vedle jejich náhled.

Vkládání kódu
Ke kódu se dostanete kliknutím na tlačítko Get code. Je nabízeno několik možností.
- HTML5 – vyžaduje vložení facebookového JavaScript SDK, tj. kódu za tag <body>
- XFBML – kromě kódu pro Javascript SDK vyžaduje ještě vložení značky pro XFBML do tagu <html>
- IFRAME – nejjednodušší varianta vkládání, stačí zkopírovat a vložit
Zdravím,
jak mám udělat FB box, aby byl ve všech prohlížečích stejný? Někde totiž není úplný
http://www.pro-krmivo.cz/
jedině přes css, žádnou automaticky se měnící velikost tam ted nemají
Dobrý den,
nevím jak to bylo dříve, ale nyní si nelze zvolit formát IFRAME, DIV, atd…
Správce eshopu po nás chce formát IFRAME, ale ten nám v developers nenabízí – automaticky se generuje DIV.
Děkuji za radu.